javascript - Why am I getting "The 'Access-Control-Allow-Origin' header contains multiple values '*,*,*', but only one is allowed"? - Stack Overflow

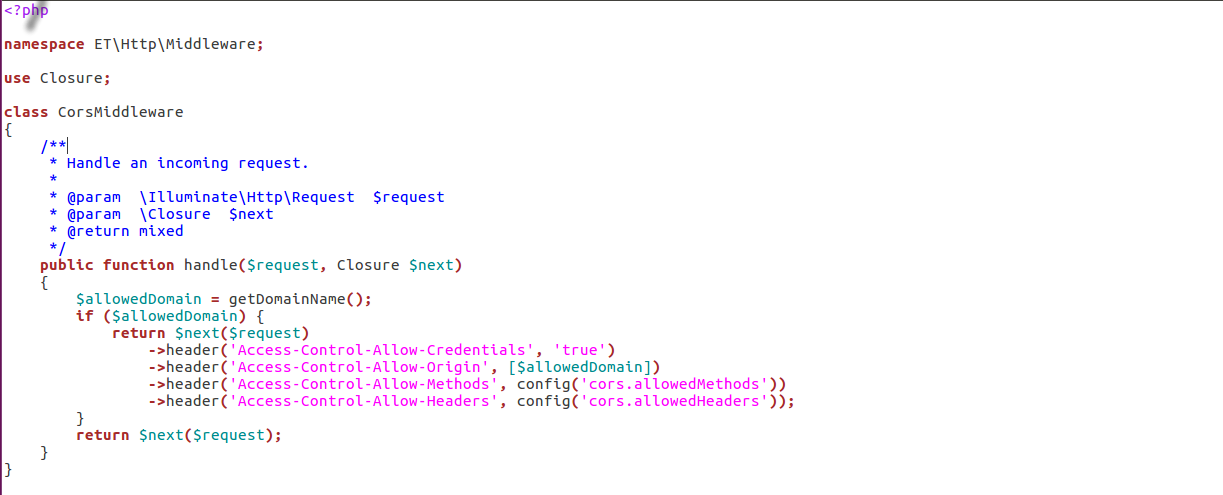
The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub

reactjs - The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:3000, http://localhost:3000', but only one is allowed - Stack Overflow

The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub

Use API Gateway with Mock integration to allow CORS from multiple Origins | by Srikanth Sharma | Medium

Example: Calling the Streams REST APIs from a script using CORS - Data Lifecycle - Integration and Governance

The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:8100, *', but only one is allowed - ionic-v3 - Ionic Forum

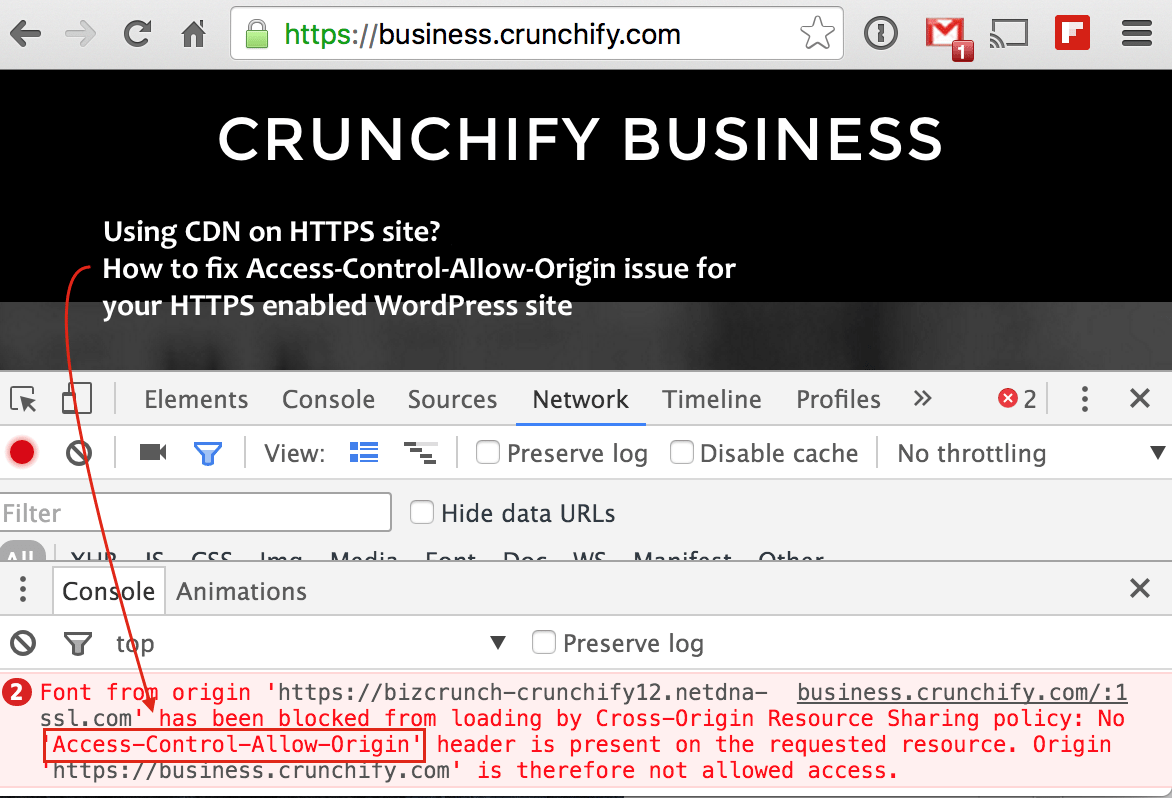
How to fix Access-Control-Allow-Origin (CORS origin) Issue for your HTTPS enabled WordPress Site and MaxCDN • Crunchify

angular - The 'Access-Control-Allow-Origin' header has a value 'http://localhost:4200' that is not equal to the supplied origin - Stack Overflow