net - Getting CORS error in Angular even though access-control-allow-origin and other headers are set to "*" in server side - Stack Overflow
![How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube](https://i.ytimg.com/vi/f_KEL50cFxA/sddefault.jpg)
How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube

woocommerce - No 'Access-Control-Allow-Origin' header is present using angular + WordPress - Stack Overflow

403 response to a CORS preflight request from an angular app to a spring security REST API caused by a Access-Control-Request-Headers mismatch | Coding Notes

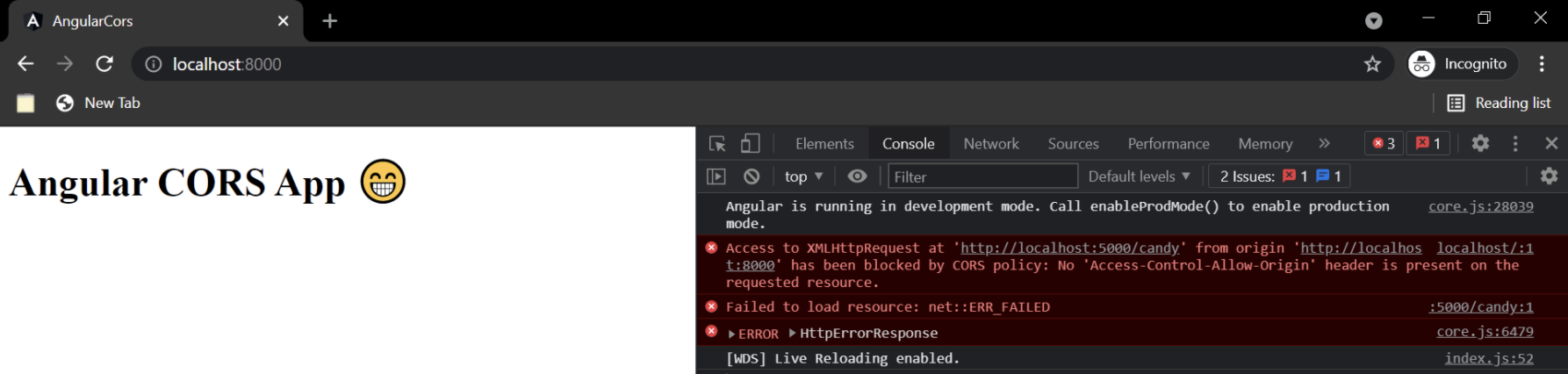
Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

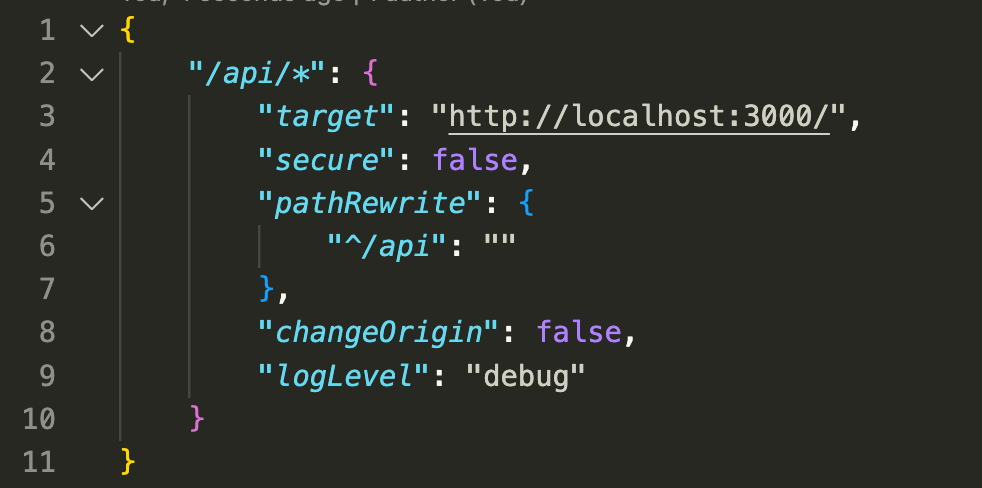
visual studio code - Angular 13 : has been blocked by CORS policy: No ' Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub

Angular7 : has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource – iTecNote