
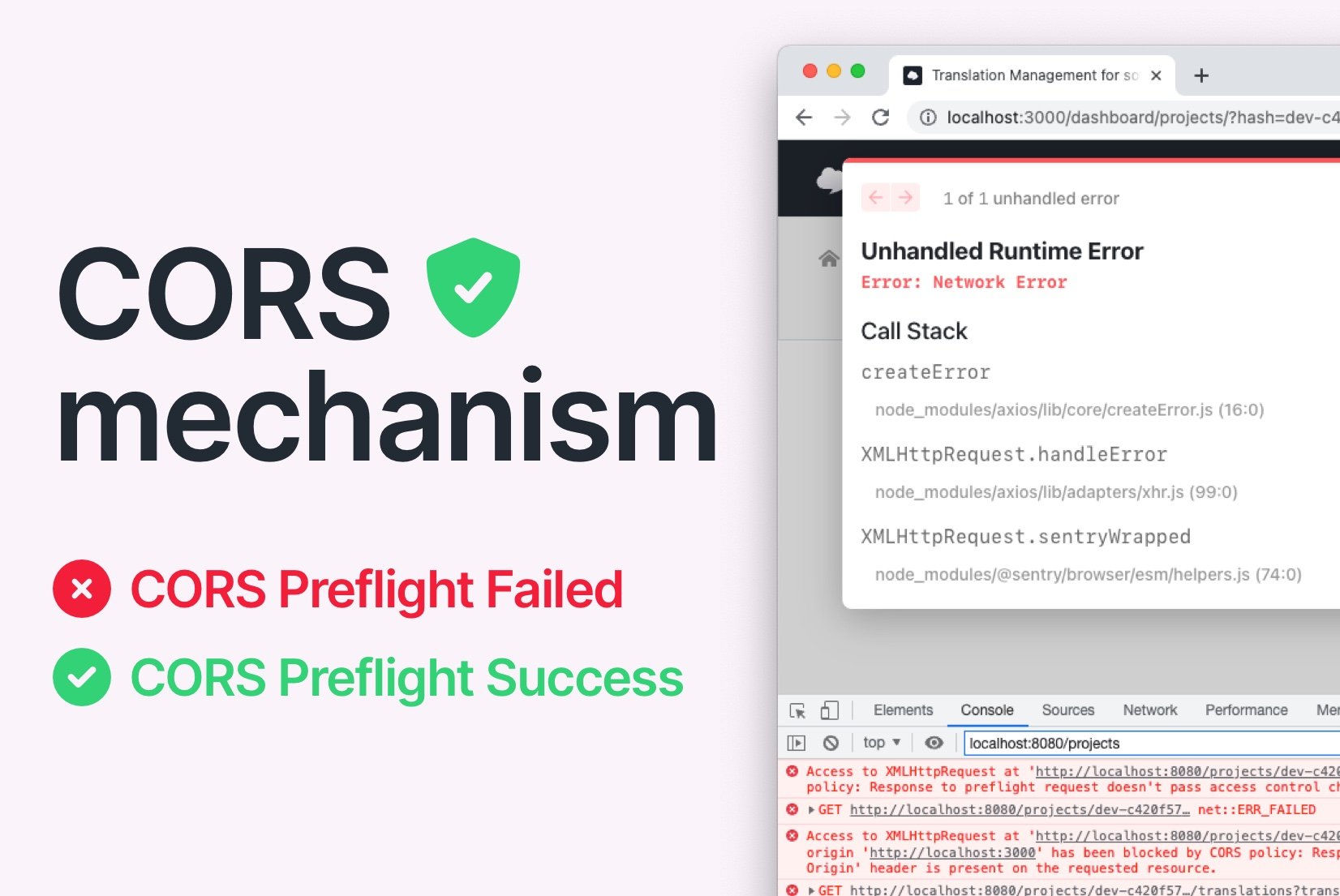
Angularjs – How to debug “No 'Access-Control-Allow-Origin' header is present on the requested resource” – iTecNote

Angular – The 'Access-Control-Allow-Origin' header has a value 'http://localhost:4200' that is not equal to the supplied origin – iTecNote

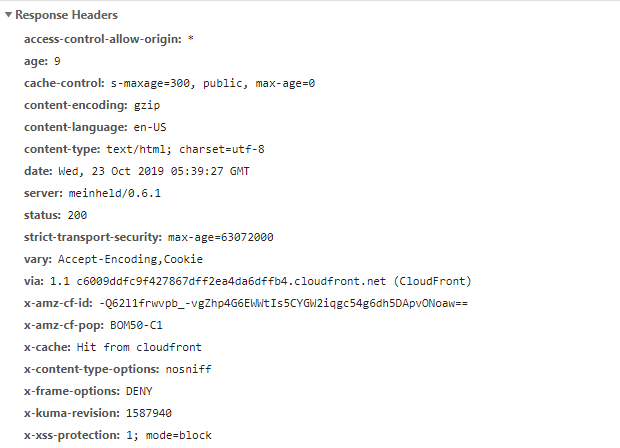
nginx - No 'Access-Control-Allow-Origin' header is present on the requested resource in Node.js - Stack Overflow



















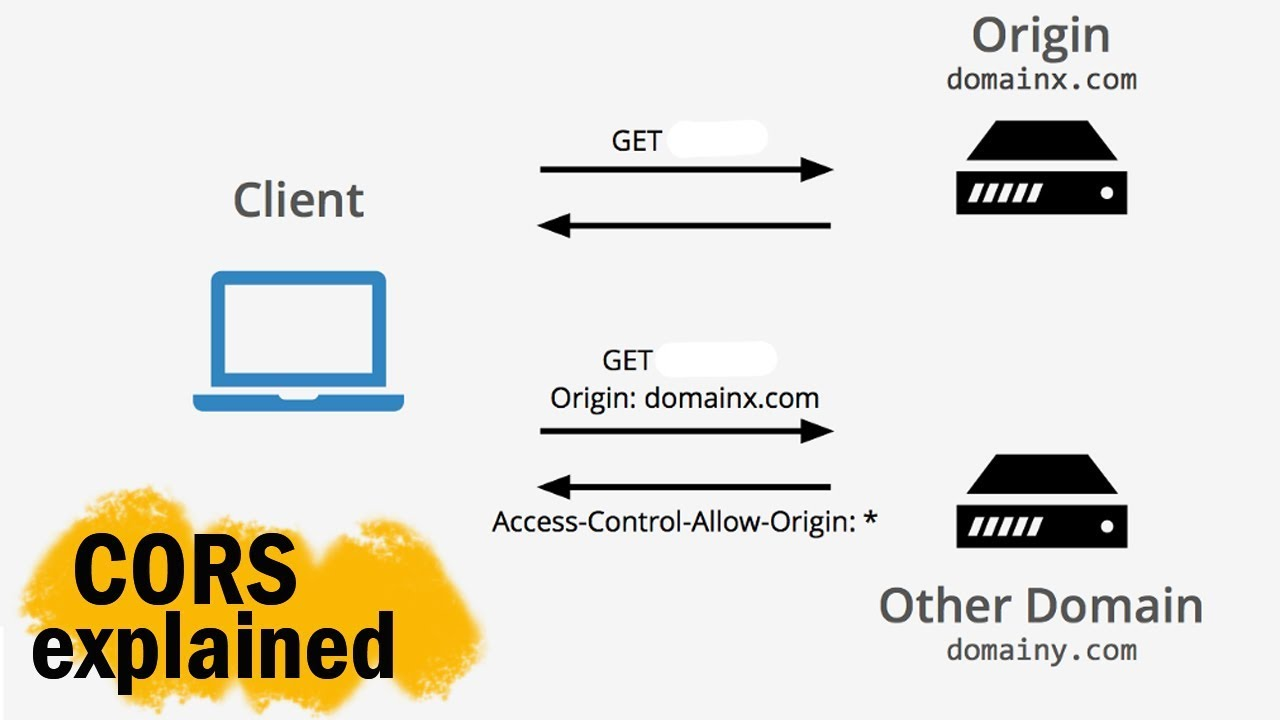
![CORS access control allow origin [SOLVED] - YouTube CORS access control allow origin [SOLVED] - YouTube](https://i.ytimg.com/vi/829ZO-bAvPA/hqdefault.jpg)