1.12.0 Release broke radio buttons, check boxes · Issue #1174 · django-crispy-forms/django-crispy-forms · GitHub

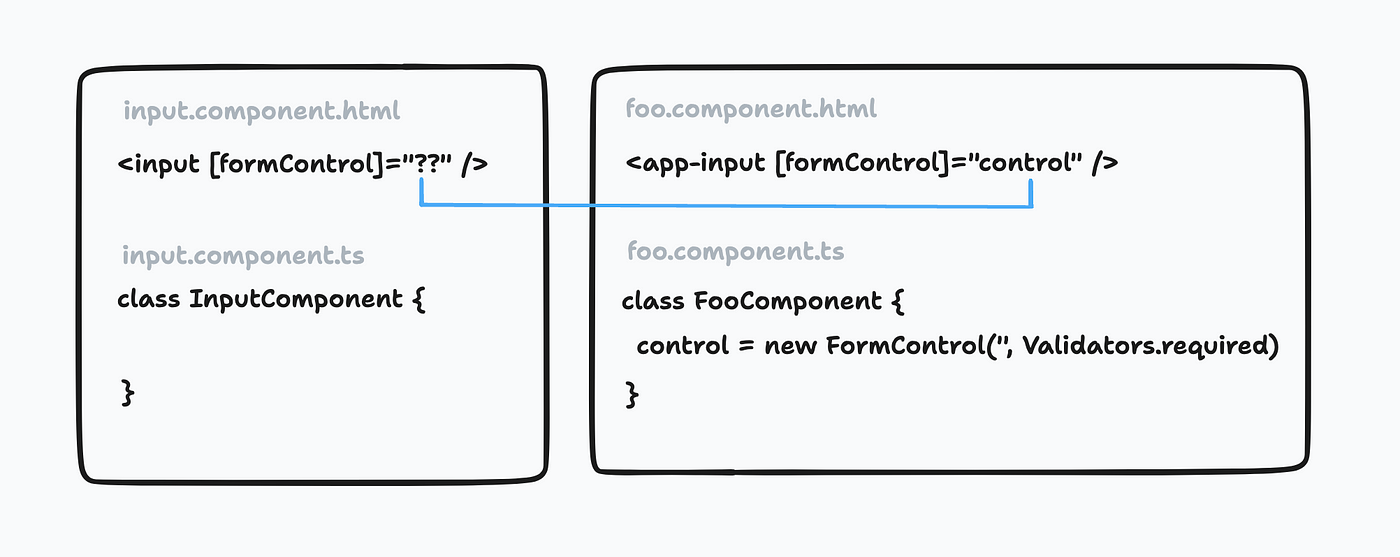
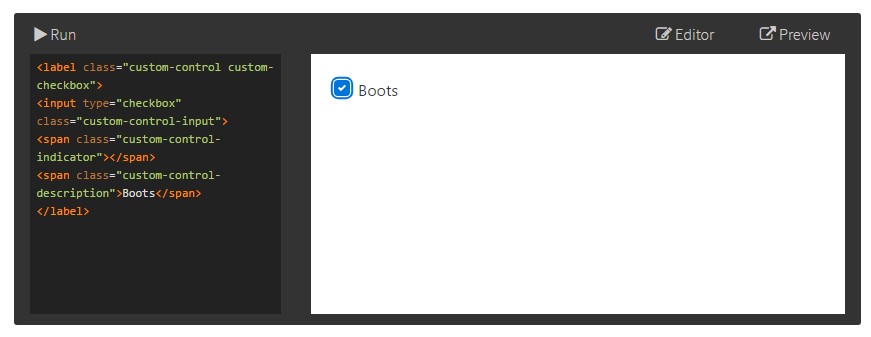
html - Angular custom-control-input doesn't work correctly with formControlName inside loop - Stack Overflow

html - Angular custom-control-input doesn't work correctly with formControlName inside loop - Stack Overflow

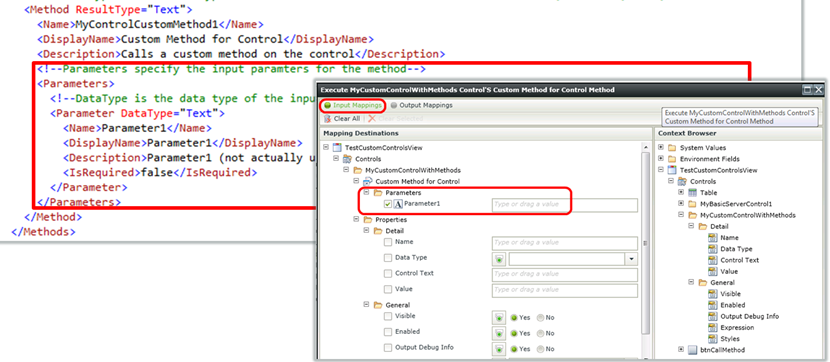
a) The empty FPGA.vi template where the user can add a custom control... | Download Scientific Diagram