
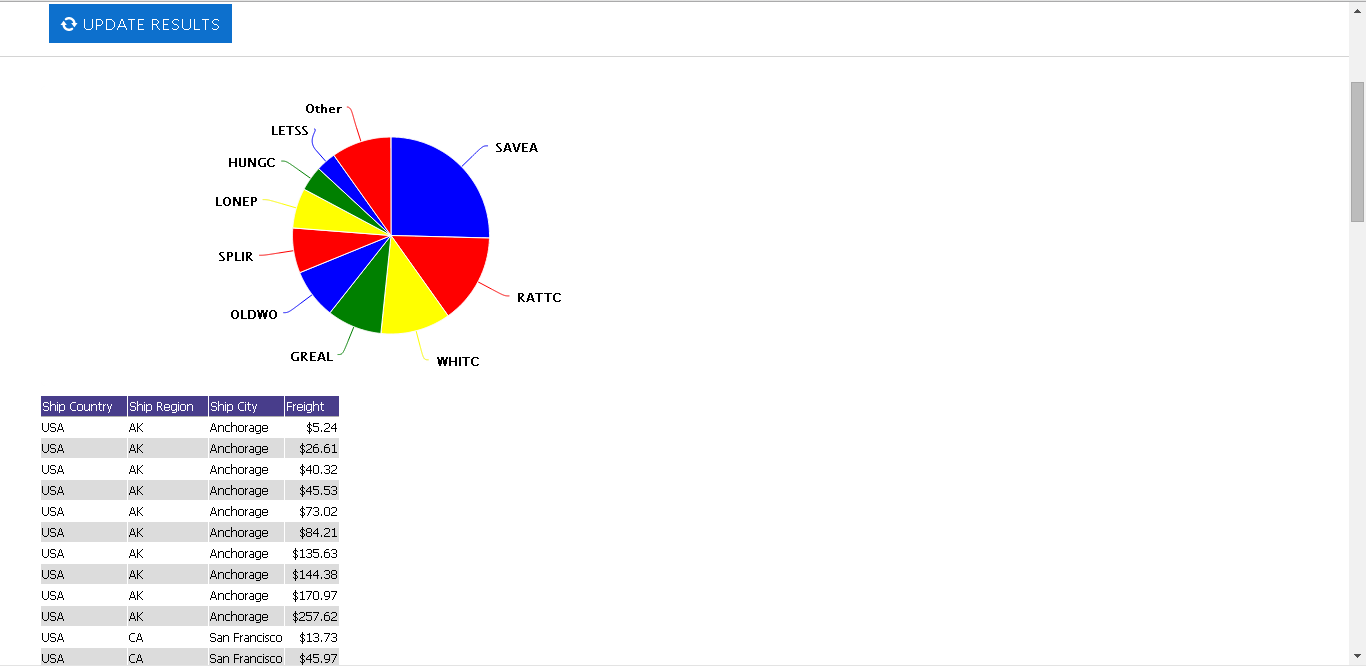
javascript - How can I put custom color in High Charts PIE data | Slice and want to change slice text - Stack Overflow

Highcharts: Enhancing User Interaction on Pie/Donut Charts – Dynamic Connector | Joe Kuan Defunct Code

HIGHCHARTS How to to make separate colors for shaded region and the line in Area Graph - Stack Overflow

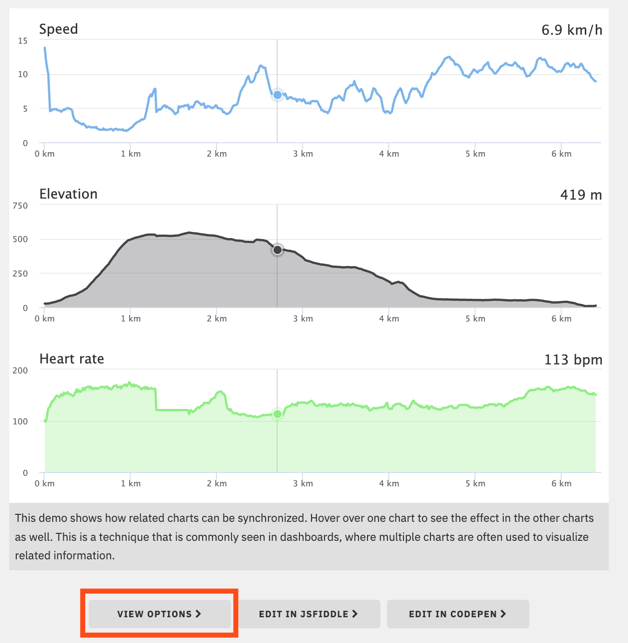
Highcharts Synchronized charts with two variables in Canvas HTML - Data management - Ubidots Community

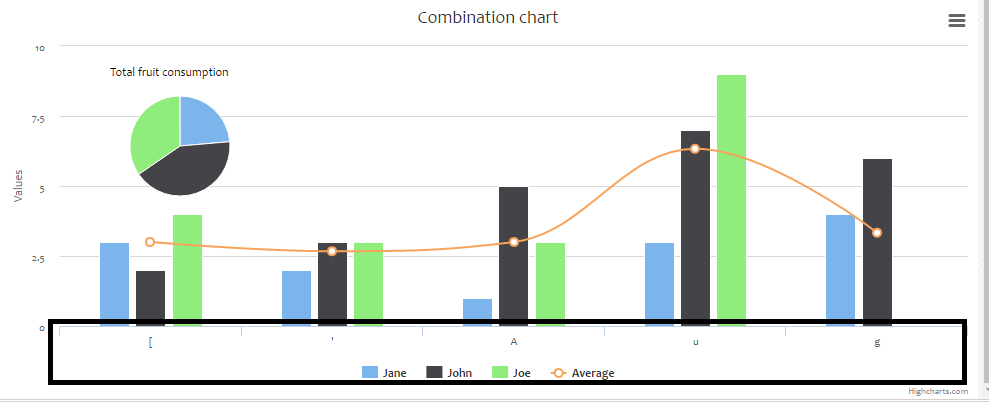
javascript - after using for loop all my column graphs are plotted in single color i need each bar in different color in highcharts - Stack Overflow













![HIGHCHART] * one line two color line chart : 네이버 블로그 HIGHCHART] * one line two color line chart : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MjVfMjAy/MDAxNTkwMzc0OTE1Mzgw.OGixV5vh8NBsjE86B1v-XD0tPfnFWsvVdhAcn-0Da2og.lr-yMwwh1YD156IYuLCh0nYxVl7_YeF97HxQruXuGiAg.PNG.realmani/image.png?type=w800)





![HIGHCHART] * one line two color line chart : 네이버 블로그 HIGHCHART] * one line two color line chart : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMDA2MThfMTgz/MDAxNTkyNDY4MTU4NjI3.JSm77JVUpcfqY6V3mDFVk0DcklQmppr-a1UW2RtcKVYg.SXt_K8XXNrFjkijsjj65gUiojHx2IsBy5ckGSDYrQLog.PNG.realmani/image.png?type=w800)