Part 3 Introduction to CSS. CSS Text Text Styles h1 {color: green} // rgb(0,255,0), #00ff00 h2{letter-spacing: 0.5cm} // 2px h3 {text-align: right} // - ppt download

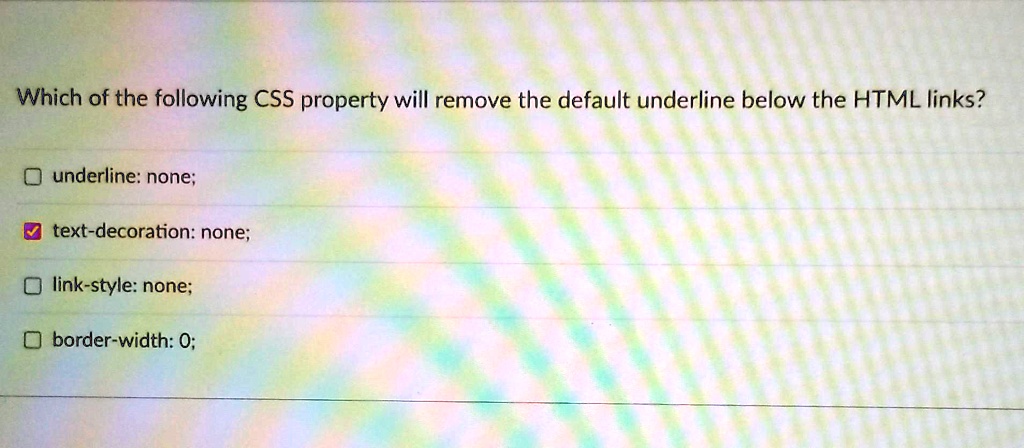
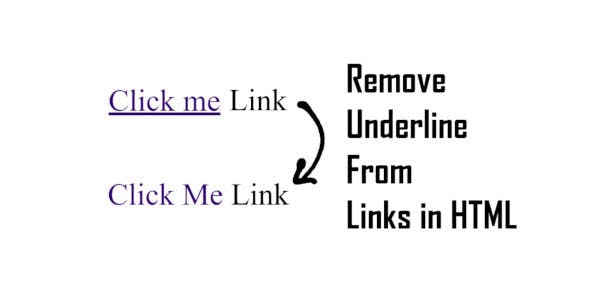
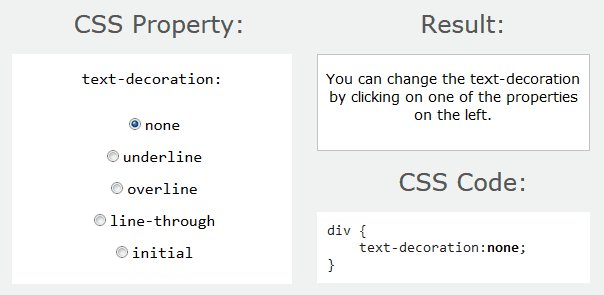
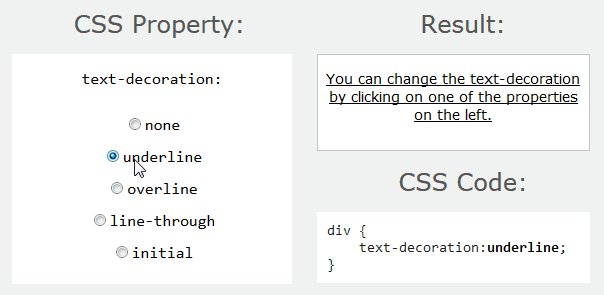
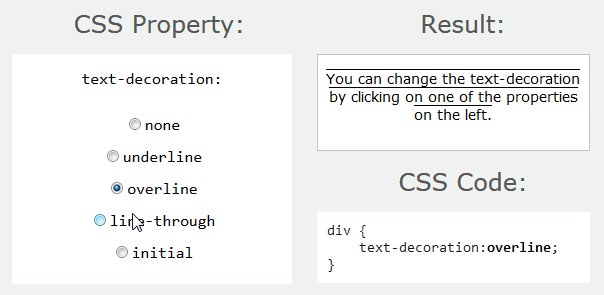
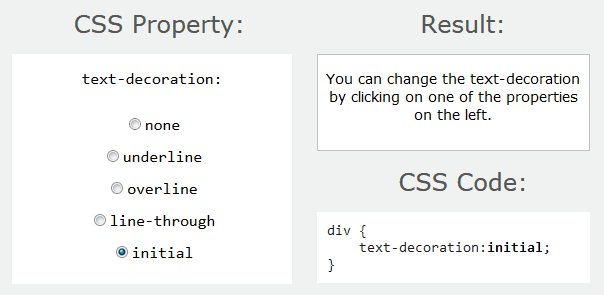
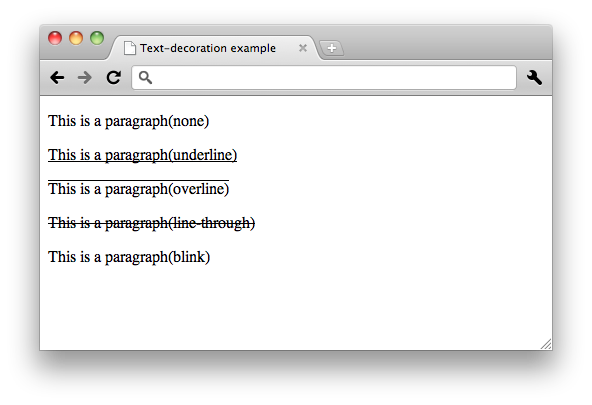
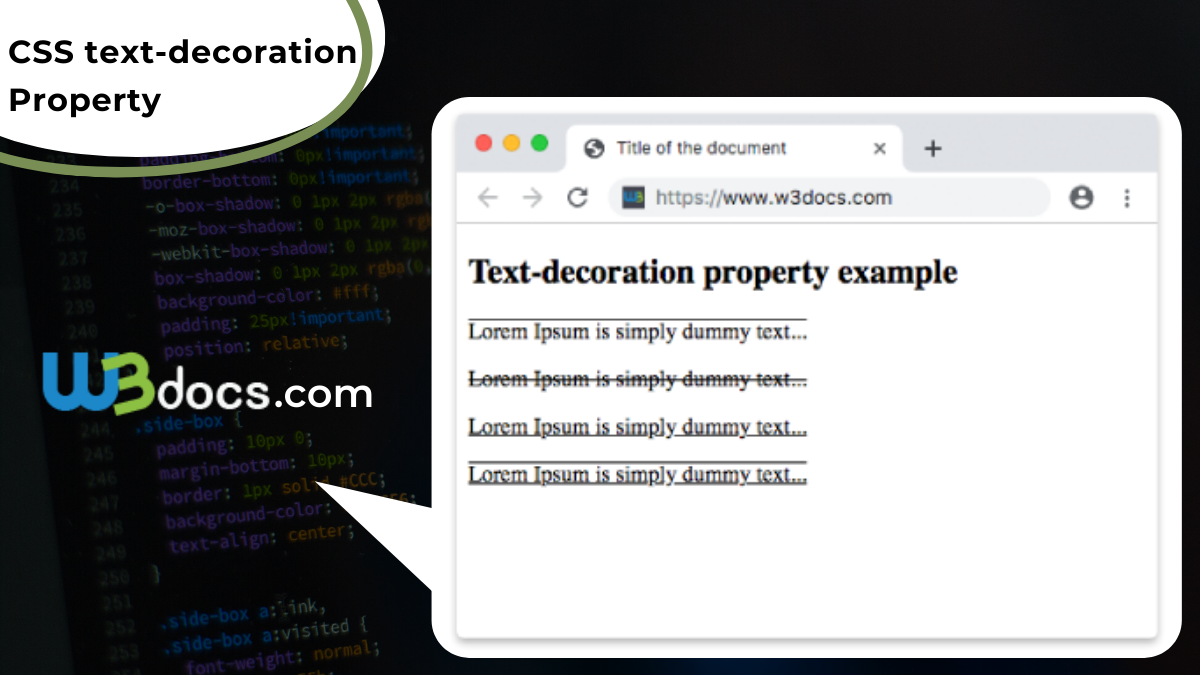
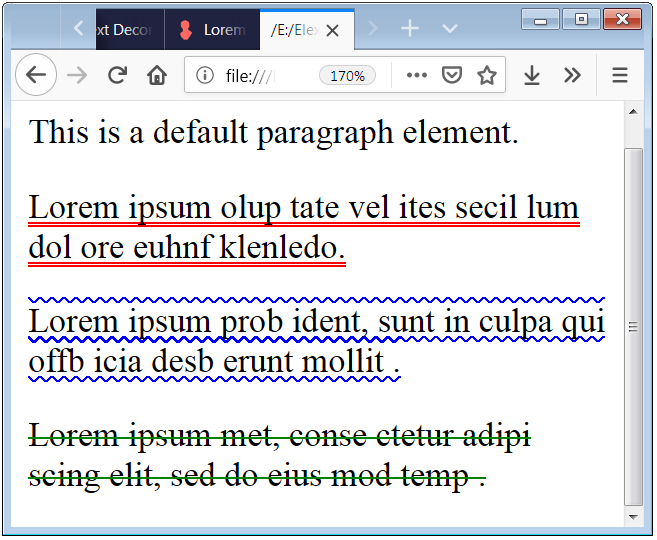
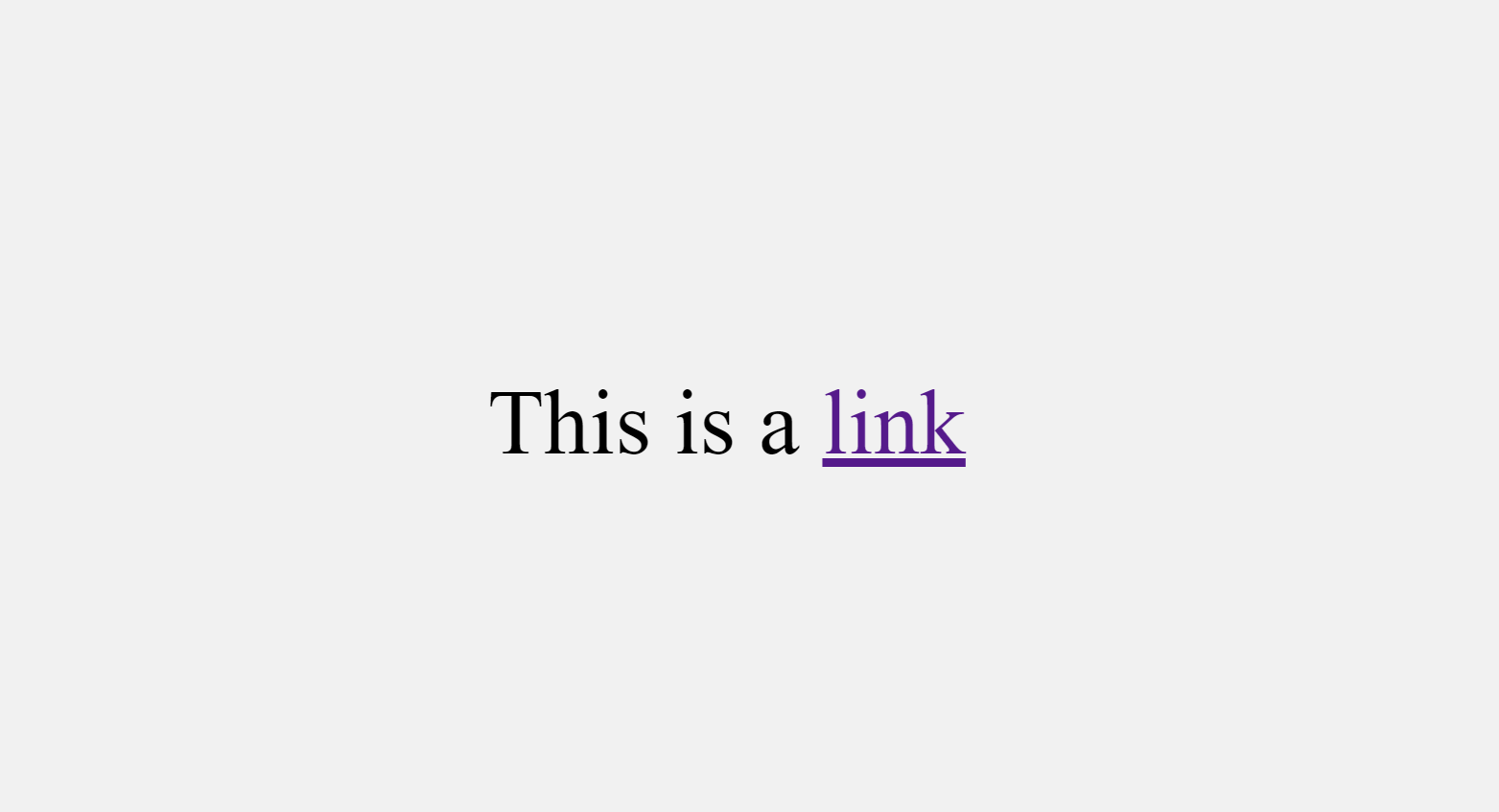
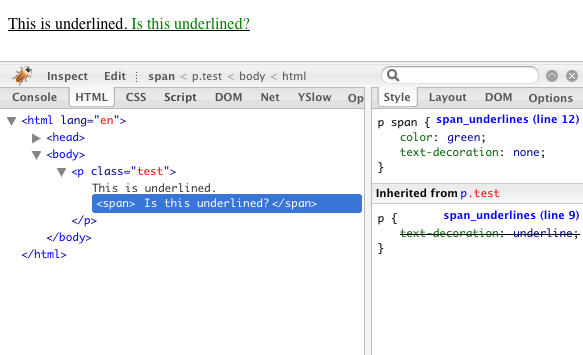
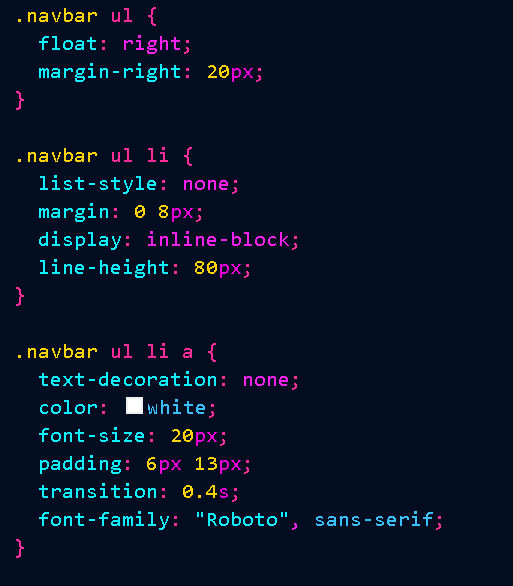
OSOmnimedia - The text-decoration property is used to set or remove decorations from text. The value text-decoration: none; is often used to remove underlines from links. Need HTML & CSS experts to